領先一步
VMware 提供訓練和認證,以加速您的進度。
了解更多自從我們宣布 SpringSource Slices 以來,許多使用者和客戶詢問如何使用 Slices 來讓其網站的樣式和品牌具有可插拔性。在本部落格中,我將示範使用 Slices 有多麼容易。
<html>
<head>
<title>SpringSource Slices Pluggable Styling Demonstration</title>
<link rel="StyleSheet" href="styles/main.css" type="text/css" />
</head>
<body>
<div class="header">
<div class="title">SpringSource Slices</div>
<div class="subtitle">Pluggable Styling Demonstration</div>
</div>
</body>
</html>
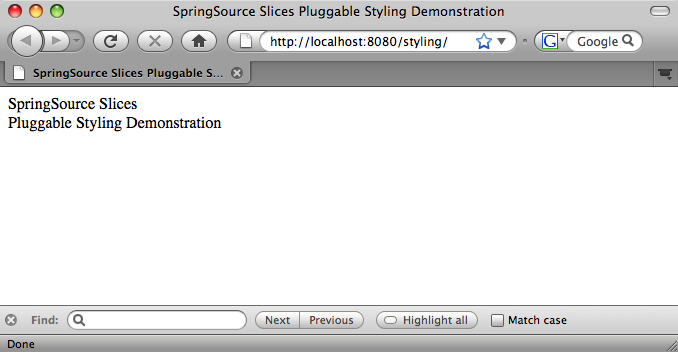
如您所見,它正在尋找名為 styles/main.css 的 CSS 檔案。如果沒有 slice 存在,則此檔案不存在。將 war 部署到 dm Server 顯示該頁面未設定樣式
cp styled.host.war ~/springsource-dm-server-2.0.0.CI-B297/pickup/
[2009-07-10 15:20:46.183] fs-watcher <SPDE0048I> Processing 'CREATED' event for file 'styled.host.war'.
[2009-07-10 15:20:46.525] fs-watcher <SPDE0010I> Deployment of 'styled.host' version '1.0.0' completed.
[2009-07-10 15:20:46.539] Thread-19 <SPWE0000I> Starting web bundle '/styling'.
[2009-07-10 15:20:46.965] Thread-19 <SPWE0001I> Started web bundle '/styling'.

可以透過部署一個 Slice 來輕鬆地設定頁面樣式,該 Slice 將 styled host war 指定為其 host 並提供所需的樣式表
cp plain.style.slice.war ~/springsource-dm-server-2.0.0.CI-B297/pickup/
[2009-07-10 15:28:30.699] fs-watcher <SPDE0048I> Processing 'CREATED' event for file 'plain.style.slice.war'.
[2009-07-10 15:28:30.789] fs-watcher <SPDE0010I> Deployment of 'plain.style.slice' version '1.0.0' completed.
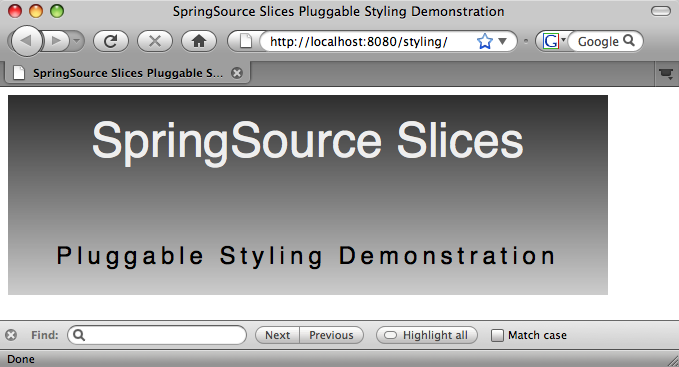
現在,如果我們查看該頁面,由於 Slice 提供的樣式,其外觀已更改

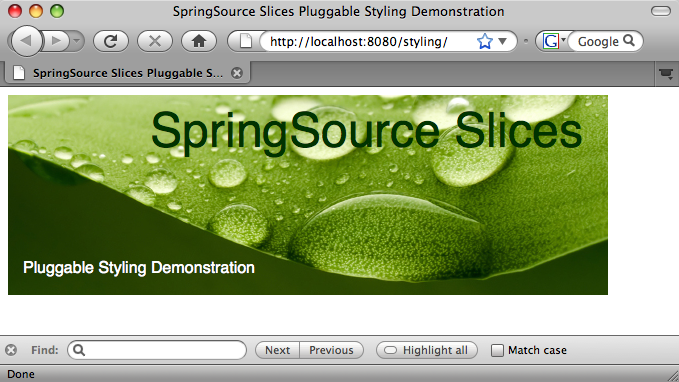
請注意,無需重新部署或更改 Host war 檔案,Host 僅在部署 Slice 時才取得新樣式。同樣地,如果我們現在取消部署樣式 Slice,Host 將恢復到我們先前看到的未設定樣式的外觀。或者,我們可以更進一步,移除此樣式 Slice 並部署另一個來更改樣式,同樣無需重新部署或更改 Host
rm ~/springsource-dm-server-2.0.0.CI-B297/pickup/plain.style.slice.war
cp green.style.slice.war ~/springsource-dm-server-2.0.0.CI-B297/pickup/
[2009-07-10 15:34:48.948] fs-watcher <SPDE0048I> Processing 'DELETED' event for file 'plain.style.slice.war'.
[2009-07-10 15:34:49.038] fs-watcher <SPDE0012I> Undeployment of 'plain.style.slice' version '1.0.0' completed.
[2009-07-10 15:36:01.064] fs-watcher <SPDE0048I> Processing 'CREATED' event for file 'green.style.slice.war'.
[2009-07-10 15:36:01.146] fs-watcher <SPDE0010I> Deployment of 'green.style.slice' version '1.0.0' completed.

<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<filter>
<filter-name>host-filter</filter-name>
<filter-class>com.springsource.osgi.slices.core.SliceHostFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>host-filter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
此 Filter 會將路徑與任何 Host 的 Slice 相符的任何請求路由到相符的 Slice。如果找不到相符的 Slice,則請求只會傳遞到 Host。
正如我們在上面的 index.html 檔案中看到的,host 正在尋找 /styles 目錄中的所有樣式,但實際上並沒有自己提供此內容。
Manifest-Version: 1.0
Bundle-SymbolicName: green.style.slice
Bundle-Version: 1.0
Bundle-ManifestVersion: 2
Bundle-Name: Styling Slice
Slice-Host: styled.host;version="[1.0, 2.0)"
Slice-ContextPath: /styles
這裡的關鍵是,配置的 /styles 內容路徑與 Host 正在尋找其樣式的位置相符。這表示,當 Slice 部署時,Host 中的 filter 會將發送到 /styles 的請求路由到 Slice。剩下的就是讓樣式 slice 包含設定 Host 樣式所需的任何資源。在本例中,它是 main.css 檔案(host 在其 index.html 中引用),以及從 CSS 引用的圖像

我上面使用的 war 檔案的原始碼可在 Slices Git 儲存庫的 samples/pluggable-styling 目錄中找到 (git://git.springsource.org/slices/slices.git)。另外,請查看 Rob 的公告部落格,其中包含有關如何建置 Slices 並將其安裝到 dm Server 中的詳細資訊。