取得領先
VMware 提供培訓和認證,以加速您的進度。
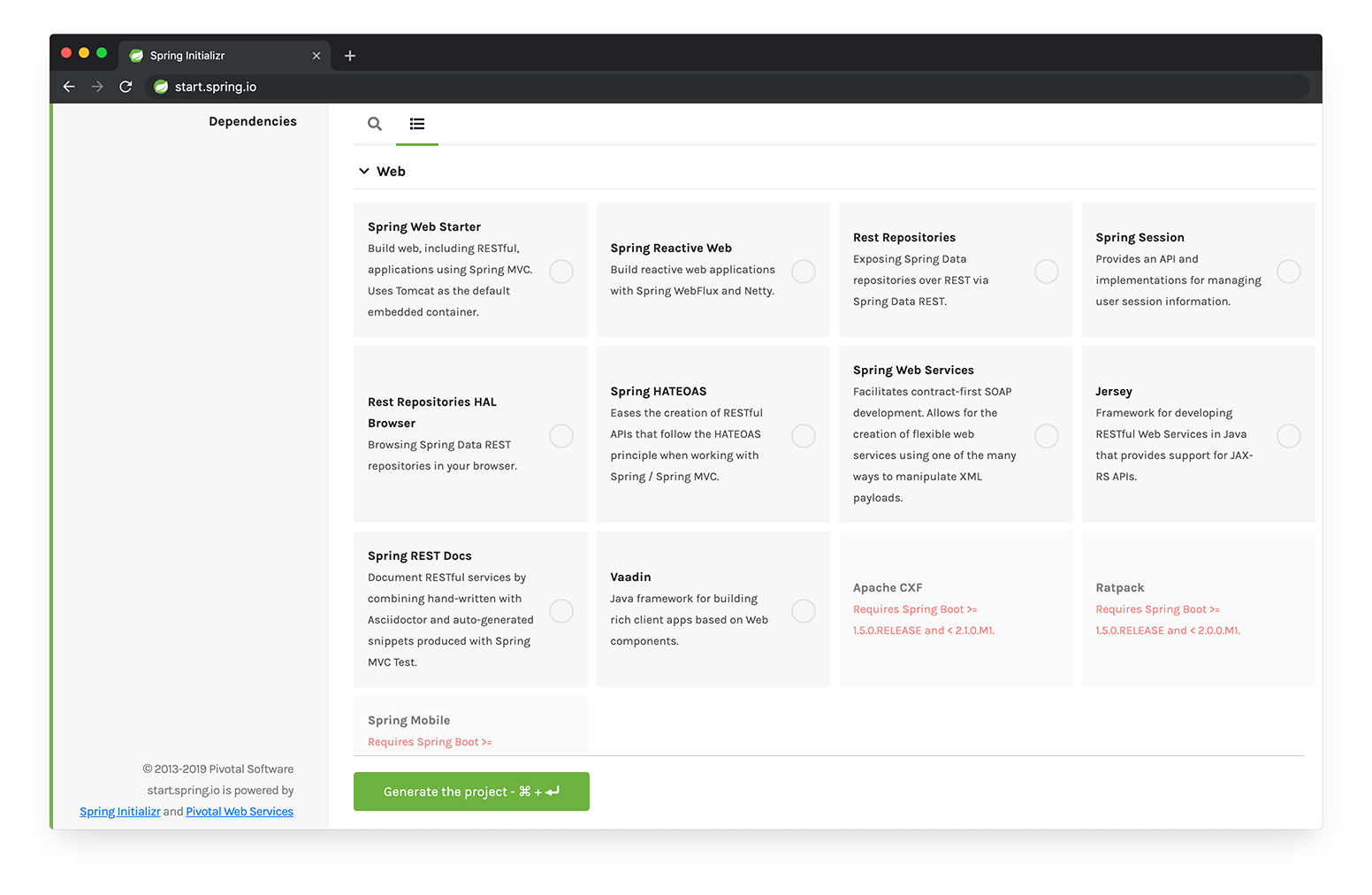
了解更多我們很高興地宣布,start.spring.io 現在使用 React/Gatsby 作為前端框架。 我們也根據您的回饋意見進行了 UI 改善。 感謝 所有為此次更新做出貢獻的人,以及所有持續告訴我們如何改進的使用者!
在上一次 Web UI 現代化(3 月 5 日推出)期間,我們意識到即使是對網站進行微小的更改也比我們預期的要花費更多時間。 這種架構阻礙了我們進行實驗並快速進行小幅度、漸進式變更的能力。
因此,我們決定使用現代且流行的 javascript 框架 - Gatsby 重寫前端。
感謝所有持續 給予我們回饋意見 的人 - 無論是在會議上、透過 GitHub、進行調查等。 根據這些結果,團隊整理了一份我們計劃在未來幾個月內進行的改進清單。 以下是包含在目前網站中的變更。
在推出 全新 UI 後,我們移除了相依性清單。 您表達了對移除的不滿,我們迅速以模態視窗的形式將清單恢復。 雖然這樣有效,但我們希望繼續改善使用者體驗。

變更

使用者可以從此選單存取
與往常一樣,我們也進行了小的 html/css 變更
為了繼續支持 Kotlin 社群,我們現在支援並提供 Gradle Kotlin DSL 專案。 產生新專案時,如果使用者選擇「Gradle」和「Kotlin」,則預設情況下產生的專案將包含 build.gradle.kts 和 settings.gradle.kts。
最近,start.spring.io 頁面已從 http:// 更新為 https://。 結果是,如果使用者從終端機輸入 curl start.spring.io,則不會發生任何事情...並且沒有使用者回饋。
使用 cURL 或 httpie 時,從現在開始應使用 https://start.spring.io - 請更新您的腳本!
再次感謝 大家的幫助和回饋,因為我們將繼續學習和疊代網站和 initializr 庫。